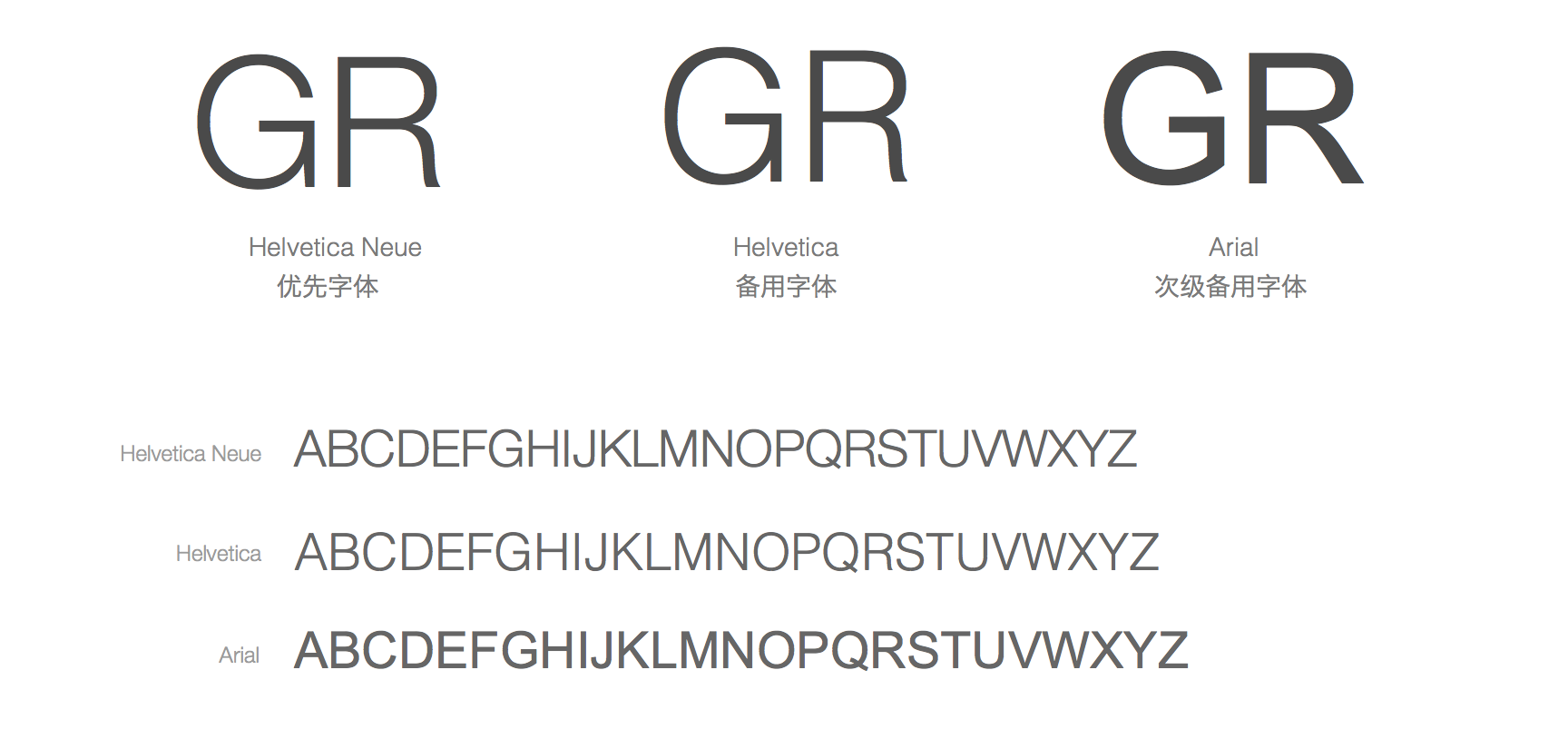
 +优秀的字体系统的核心是选择一个好的字体。Ant Design 的字体家族中优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下字体始终保持良好的易读性和可读性,体现了友好,稳定和专业的特性。
-- 英文文字体族:
+```css
+font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
+ "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei",
+ SimSun, sans-serif;
+```
-
+优秀的字体系统的核心是选择一个好的字体。Ant Design 的字体家族中优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下字体始终保持良好的易读性和可读性,体现了友好,稳定和专业的特性。
-- 英文文字体族:
+```css
+font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
+ "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei",
+ SimSun, sans-serif;
+```
-  +> 参考自:https://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/
-字体家族 css 代码如下:
+## 字号
-```css
-font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
-```
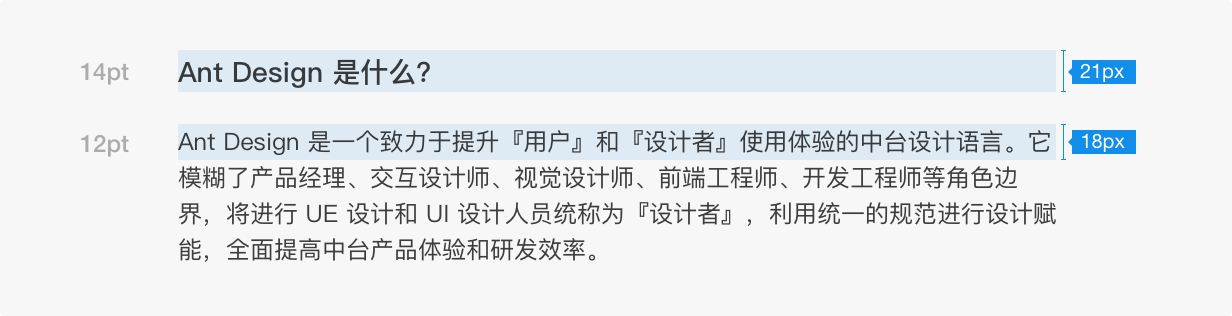
+Ant Design 使用不同的字号和字重来传递视觉的信息层次。默认字体为 `12pt`,展示型页面可以设置为 `14pt`,其他字体字号相应升级。
+
+
+
+## 行高
+
+行高会影响阅读的体验,西文的基本行高通常是字号的 `1.2em` 上下,而中文因为字符密实且高度一致,所以一般行高需要更大,`1.5em` 至 `1.8em` 之间是一个比较好的视觉阅读效果,Ant Design 规定默认文案字体行高为 `1.5em`,展示型页面可根据实际情况调整行高。
+
+### 行高公式
+
+
+> 参考自:https://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/
-字体家族 css 代码如下:
+## 字号
-```css
-font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
-```
+Ant Design 使用不同的字号和字重来传递视觉的信息层次。默认字体为 `12pt`,展示型页面可以设置为 `14pt`,其他字体字号相应升级。
+
+
+
+## 行高
+
+行高会影响阅读的体验,西文的基本行高通常是字号的 `1.2em` 上下,而中文因为字符密实且高度一致,所以一般行高需要更大,`1.5em` 至 `1.8em` 之间是一个比较好的视觉阅读效果,Ant Design 规定默认文案字体行高为 `1.5em`,展示型页面可根据实际情况调整行高。
+
+### 行高公式
+
+ +
+字体行高绝对值为『字号 x 1.5倍』。例如:12 号字体的行高为 `18px`,14 号字体的行高为 `21px`。
+
+## 字体颜色
+
+
+
+字体行高绝对值为『字号 x 1.5倍』。例如:12 号字体的行高为 `18px`,14 号字体的行高为 `21px`。
+
+## 字体颜色
+
+ +
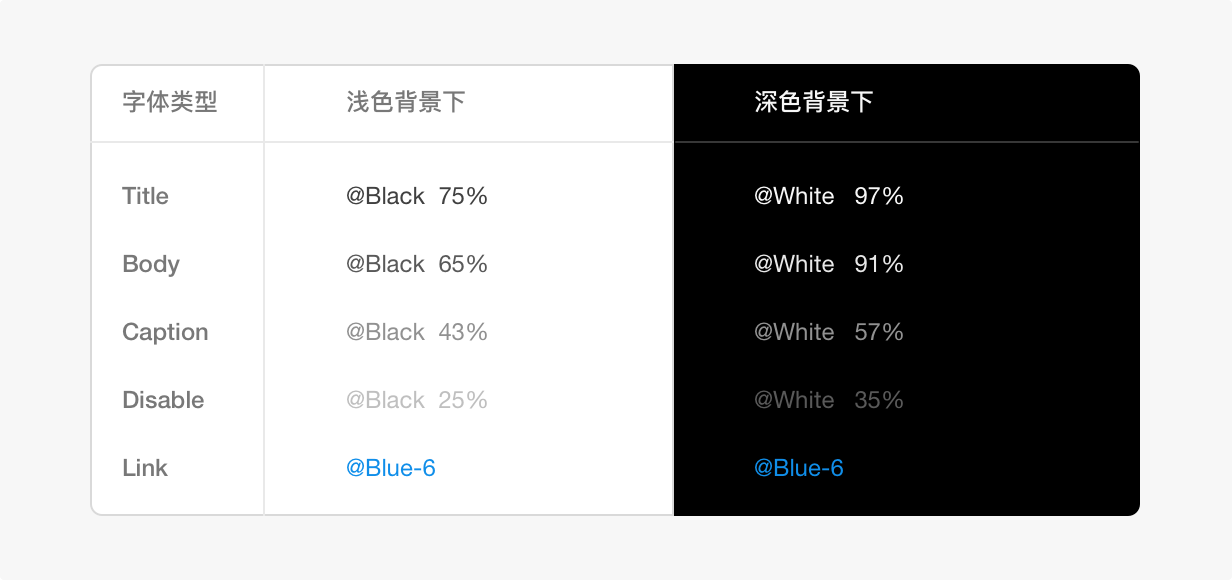
+文本颜色如果和背景颜色太接近就会很难以阅读,这对于深色背景和浅色背景同样适用。
-## 字体使用规范
-
-
+
+文本颜色如果和背景颜色太接近就会很难以阅读,这对于深色背景和浅色背景同样适用。
-## 字体使用规范
-
-- 我是正文 - #666 - 12px -
-- 我是辅助文字 - #999 - 12px -
-- 我是失效文字 - #ccc - 12px -
-- I am example text - #666 - 12px -
-- I am example text - #999 - 12px -
-- I am example text - #ccc - 12px -
-