diff --git a/docs/spec/alignment.md b/docs/spec/alignment.md
index 599550fe85..c533ffe39e 100644
--- a/docs/spec/alignment.md
+++ b/docs/spec/alignment.md
@@ -12,8 +12,8 @@
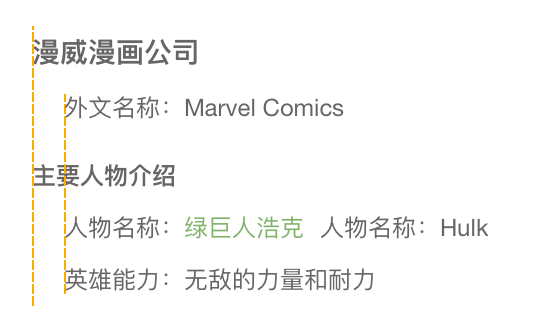
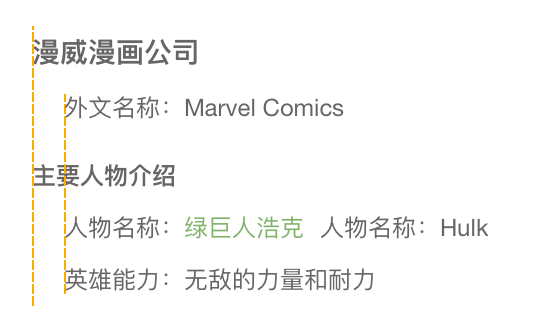
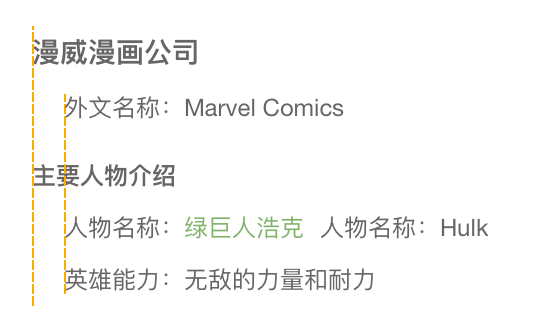
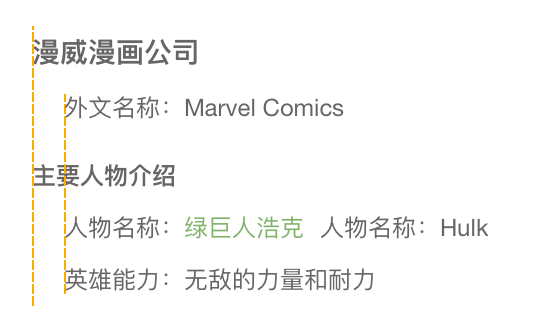
## 文案类对齐
- -
- +
+ +
+ 如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
@@ -31,7 +31,7 @@
## 数字类对齐
-
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
@@ -31,7 +31,7 @@
## 数字类对齐
- -
- +
+ +
+ 为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
diff --git a/docs/spec/contrast.md b/docs/spec/contrast.md
index bc2d75b6a7..4e48cec749 100644
--- a/docs/spec/contrast.md
+++ b/docs/spec/contrast.md
@@ -12,8 +12,8 @@
## 主次关系对比
-
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
diff --git a/docs/spec/contrast.md b/docs/spec/contrast.md
index bc2d75b6a7..4e48cec749 100644
--- a/docs/spec/contrast.md
+++ b/docs/spec/contrast.md
@@ -12,8 +12,8 @@
## 主次关系对比
- -
- +
+ +
+ 为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
diff --git a/site/common/styles/common.less b/site/common/styles/common.less
index 355f96ac5c..536387eb93 100644
--- a/site/common/styles/common.less
+++ b/site/common/styles/common.less
@@ -1,5 +1,22 @@
+html {
+ text-rendering: optimizeLegibility;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+html,
+body {
+ height: 100%;
+}
+
body {
+ font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",SimSun,sans-serif;
+ line-height: 1.5;
+ color: #666;
+ font-size: 14px;
background: #ECECEC;
+ transition: background 1s cubic-bezier(0.075, 0.82, 0.165, 1);
+ overflow-x: hidden;
}
.main-wrapper {
diff --git a/site/common/styles/demo.less b/site/common/styles/demo.less
index 6223fbfce8..4be229eae1 100644
--- a/site/common/styles/demo.less
+++ b/site/common/styles/demo.less
@@ -13,15 +13,20 @@
}
}
-.demo-list-left,
-.demo-list-right {
- width: 49%;
+.code-boxes-col-1-1 {
+ width: 80%;
}
-.demo-list-left {
- margin-right: 1%;
+
+.code-boxes-col-2-1 {
+ width: 48%;
+ display: inline-block;
+ vertical-align: top;
+ padding-right: 8px;
}
-.demo-list-right {
- margin-left: 1%;
+
+.code-boxes-col-2-1:last-child {
+ padding-right: 0;
+ padding-left: 8px;
}
.code-box {
@@ -127,6 +132,7 @@
margin: 0.5em 0;
padding-right: 25px;
width: 100%;
+ word-break: break-word;
}
.code-box .collapse {
@@ -145,6 +151,7 @@
transition: all 0.3s ease;
color: #999;
background: #fff;
+ user-select: none;
}
.code-box.expand .collapse {
diff --git a/site/common/styles/footer.less b/site/common/styles/footer.less
index 904c718bfa..7fe60f9313 100644
--- a/site/common/styles/footer.less
+++ b/site/common/styles/footer.less
@@ -6,6 +6,7 @@ footer {
position: relative;
z-index: 1;
color: #666;
+ box-shadow: 0 1000px 0 1000px #fff;
}
footer ul {
diff --git a/site/common/styles/markdown.less b/site/common/styles/markdown.less
index 989290294d..06fc638672 100644
--- a/site/common/styles/markdown.less
+++ b/site/common/styles/markdown.less
@@ -4,8 +4,8 @@
line-height: 1.8;
}
-.markdown > * {
- // width: 100%!important;
+.highlight {
+ line-height: 1.5;
}
.markdown img {
@@ -143,6 +143,7 @@
border-left: 4px solid #e9e9e9;
padding-left: 0.8em;
margin: 1em 0;
+ font-style: italic;
}
.markdown blockquote p {
@@ -155,6 +156,10 @@
margin-left: 8px;
}
+.markdown .waiting {
+ color: #ccc;
+}
+
.markdown h1:hover .anchor,
.markdown h2:hover .anchor,
.markdown h3:hover .anchor,
@@ -168,8 +173,4 @@
.markdown > br,
.markdown > p > br {
clear: both;
-}
-
-.markdown .waiting {
- color: #ccc;
}
\ No newline at end of file
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
index d50950b093..4de07f18a6 100644
--- a/site/common/styles/preview-img.less
+++ b/site/common/styles/preview-img.less
@@ -1,15 +1,12 @@
.preview-image-boxes {
float: right;
- margin: 0 0 110px 60px;
+ margin: 0 0 70px 28px;
width: 616px;
-
- &-with-popup {
- width: 420px;
- }
+ clear: both;
}
.preview-image-boxes + .preview-image-boxes {
- margin-top: -75px;
+ margin-top: -35px;
}
.preview-image-box {
@@ -27,6 +24,22 @@
position: relative;
}
+.preview-image-wrapper.video {
+ padding: 0;
+ background: 0;
+ display: block;
+}
+
+.preview-image-wrapper video {
+ width: 100%;
+ display: block;
+ + svg {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+}
+
.preview-image-wrapper.good:after {
content: '';
width: 100%;
diff --git a/site/component/ComponentDoc/index.jsx b/site/component/ComponentDoc/index.jsx
index cd0e9b5a2d..74125e01a1 100644
--- a/site/component/ComponentDoc/index.jsx
+++ b/site/component/ComponentDoc/index.jsx
@@ -87,10 +87,18 @@ export default class ComponentDoc extends React.Component {
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
diff --git a/site/common/styles/common.less b/site/common/styles/common.less
index 355f96ac5c..536387eb93 100644
--- a/site/common/styles/common.less
+++ b/site/common/styles/common.less
@@ -1,5 +1,22 @@
+html {
+ text-rendering: optimizeLegibility;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+html,
+body {
+ height: 100%;
+}
+
body {
+ font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",SimSun,sans-serif;
+ line-height: 1.5;
+ color: #666;
+ font-size: 14px;
background: #ECECEC;
+ transition: background 1s cubic-bezier(0.075, 0.82, 0.165, 1);
+ overflow-x: hidden;
}
.main-wrapper {
diff --git a/site/common/styles/demo.less b/site/common/styles/demo.less
index 6223fbfce8..4be229eae1 100644
--- a/site/common/styles/demo.less
+++ b/site/common/styles/demo.less
@@ -13,15 +13,20 @@
}
}
-.demo-list-left,
-.demo-list-right {
- width: 49%;
+.code-boxes-col-1-1 {
+ width: 80%;
}
-.demo-list-left {
- margin-right: 1%;
+
+.code-boxes-col-2-1 {
+ width: 48%;
+ display: inline-block;
+ vertical-align: top;
+ padding-right: 8px;
}
-.demo-list-right {
- margin-left: 1%;
+
+.code-boxes-col-2-1:last-child {
+ padding-right: 0;
+ padding-left: 8px;
}
.code-box {
@@ -127,6 +132,7 @@
margin: 0.5em 0;
padding-right: 25px;
width: 100%;
+ word-break: break-word;
}
.code-box .collapse {
@@ -145,6 +151,7 @@
transition: all 0.3s ease;
color: #999;
background: #fff;
+ user-select: none;
}
.code-box.expand .collapse {
diff --git a/site/common/styles/footer.less b/site/common/styles/footer.less
index 904c718bfa..7fe60f9313 100644
--- a/site/common/styles/footer.less
+++ b/site/common/styles/footer.less
@@ -6,6 +6,7 @@ footer {
position: relative;
z-index: 1;
color: #666;
+ box-shadow: 0 1000px 0 1000px #fff;
}
footer ul {
diff --git a/site/common/styles/markdown.less b/site/common/styles/markdown.less
index 989290294d..06fc638672 100644
--- a/site/common/styles/markdown.less
+++ b/site/common/styles/markdown.less
@@ -4,8 +4,8 @@
line-height: 1.8;
}
-.markdown > * {
- // width: 100%!important;
+.highlight {
+ line-height: 1.5;
}
.markdown img {
@@ -143,6 +143,7 @@
border-left: 4px solid #e9e9e9;
padding-left: 0.8em;
margin: 1em 0;
+ font-style: italic;
}
.markdown blockquote p {
@@ -155,6 +156,10 @@
margin-left: 8px;
}
+.markdown .waiting {
+ color: #ccc;
+}
+
.markdown h1:hover .anchor,
.markdown h2:hover .anchor,
.markdown h3:hover .anchor,
@@ -168,8 +173,4 @@
.markdown > br,
.markdown > p > br {
clear: both;
-}
-
-.markdown .waiting {
- color: #ccc;
}
\ No newline at end of file
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
index d50950b093..4de07f18a6 100644
--- a/site/common/styles/preview-img.less
+++ b/site/common/styles/preview-img.less
@@ -1,15 +1,12 @@
.preview-image-boxes {
float: right;
- margin: 0 0 110px 60px;
+ margin: 0 0 70px 28px;
width: 616px;
-
- &-with-popup {
- width: 420px;
- }
+ clear: both;
}
.preview-image-boxes + .preview-image-boxes {
- margin-top: -75px;
+ margin-top: -35px;
}
.preview-image-box {
@@ -27,6 +24,22 @@
position: relative;
}
+.preview-image-wrapper.video {
+ padding: 0;
+ background: 0;
+ display: block;
+}
+
+.preview-image-wrapper video {
+ width: 100%;
+ display: block;
+ + svg {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+}
+
.preview-image-wrapper.good:after {
content: '';
width: 100%;
diff --git a/site/component/ComponentDoc/index.jsx b/site/component/ComponentDoc/index.jsx
index cd0e9b5a2d..74125e01a1 100644
--- a/site/component/ComponentDoc/index.jsx
+++ b/site/component/ComponentDoc/index.jsx
@@ -87,10 +87,18 @@ export default class ComponentDoc extends React.Component {
-
+
{ leftChildren }
- { isSingleCol ? null : { rightChildren } }
+ {
+ isSingleCol ? null :
+ { rightChildren }
+ }
{ (doc.api || []).map(utils.objectToComponent.bind(null, location.pathname)) }
 -
- +
+ +
+ 如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
@@ -31,7 +31,7 @@
## 数字类对齐
-
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
@@ -31,7 +31,7 @@
## 数字类对齐
- -
- +
+ +
+ 为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
diff --git a/docs/spec/contrast.md b/docs/spec/contrast.md
index bc2d75b6a7..4e48cec749 100644
--- a/docs/spec/contrast.md
+++ b/docs/spec/contrast.md
@@ -12,8 +12,8 @@
## 主次关系对比
-
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
diff --git a/docs/spec/contrast.md b/docs/spec/contrast.md
index bc2d75b6a7..4e48cec749 100644
--- a/docs/spec/contrast.md
+++ b/docs/spec/contrast.md
@@ -12,8 +12,8 @@
## 主次关系对比
- -
- +
+ +
+ 为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
diff --git a/site/common/styles/common.less b/site/common/styles/common.less
index 355f96ac5c..536387eb93 100644
--- a/site/common/styles/common.less
+++ b/site/common/styles/common.less
@@ -1,5 +1,22 @@
+html {
+ text-rendering: optimizeLegibility;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+html,
+body {
+ height: 100%;
+}
+
body {
+ font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",SimSun,sans-serif;
+ line-height: 1.5;
+ color: #666;
+ font-size: 14px;
background: #ECECEC;
+ transition: background 1s cubic-bezier(0.075, 0.82, 0.165, 1);
+ overflow-x: hidden;
}
.main-wrapper {
diff --git a/site/common/styles/demo.less b/site/common/styles/demo.less
index 6223fbfce8..4be229eae1 100644
--- a/site/common/styles/demo.less
+++ b/site/common/styles/demo.less
@@ -13,15 +13,20 @@
}
}
-.demo-list-left,
-.demo-list-right {
- width: 49%;
+.code-boxes-col-1-1 {
+ width: 80%;
}
-.demo-list-left {
- margin-right: 1%;
+
+.code-boxes-col-2-1 {
+ width: 48%;
+ display: inline-block;
+ vertical-align: top;
+ padding-right: 8px;
}
-.demo-list-right {
- margin-left: 1%;
+
+.code-boxes-col-2-1:last-child {
+ padding-right: 0;
+ padding-left: 8px;
}
.code-box {
@@ -127,6 +132,7 @@
margin: 0.5em 0;
padding-right: 25px;
width: 100%;
+ word-break: break-word;
}
.code-box .collapse {
@@ -145,6 +151,7 @@
transition: all 0.3s ease;
color: #999;
background: #fff;
+ user-select: none;
}
.code-box.expand .collapse {
diff --git a/site/common/styles/footer.less b/site/common/styles/footer.less
index 904c718bfa..7fe60f9313 100644
--- a/site/common/styles/footer.less
+++ b/site/common/styles/footer.less
@@ -6,6 +6,7 @@ footer {
position: relative;
z-index: 1;
color: #666;
+ box-shadow: 0 1000px 0 1000px #fff;
}
footer ul {
diff --git a/site/common/styles/markdown.less b/site/common/styles/markdown.less
index 989290294d..06fc638672 100644
--- a/site/common/styles/markdown.less
+++ b/site/common/styles/markdown.less
@@ -4,8 +4,8 @@
line-height: 1.8;
}
-.markdown > * {
- // width: 100%!important;
+.highlight {
+ line-height: 1.5;
}
.markdown img {
@@ -143,6 +143,7 @@
border-left: 4px solid #e9e9e9;
padding-left: 0.8em;
margin: 1em 0;
+ font-style: italic;
}
.markdown blockquote p {
@@ -155,6 +156,10 @@
margin-left: 8px;
}
+.markdown .waiting {
+ color: #ccc;
+}
+
.markdown h1:hover .anchor,
.markdown h2:hover .anchor,
.markdown h3:hover .anchor,
@@ -168,8 +173,4 @@
.markdown > br,
.markdown > p > br {
clear: both;
-}
-
-.markdown .waiting {
- color: #ccc;
}
\ No newline at end of file
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
index d50950b093..4de07f18a6 100644
--- a/site/common/styles/preview-img.less
+++ b/site/common/styles/preview-img.less
@@ -1,15 +1,12 @@
.preview-image-boxes {
float: right;
- margin: 0 0 110px 60px;
+ margin: 0 0 70px 28px;
width: 616px;
-
- &-with-popup {
- width: 420px;
- }
+ clear: both;
}
.preview-image-boxes + .preview-image-boxes {
- margin-top: -75px;
+ margin-top: -35px;
}
.preview-image-box {
@@ -27,6 +24,22 @@
position: relative;
}
+.preview-image-wrapper.video {
+ padding: 0;
+ background: 0;
+ display: block;
+}
+
+.preview-image-wrapper video {
+ width: 100%;
+ display: block;
+ + svg {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+}
+
.preview-image-wrapper.good:after {
content: '';
width: 100%;
diff --git a/site/component/ComponentDoc/index.jsx b/site/component/ComponentDoc/index.jsx
index cd0e9b5a2d..74125e01a1 100644
--- a/site/component/ComponentDoc/index.jsx
+++ b/site/component/ComponentDoc/index.jsx
@@ -87,10 +87,18 @@ export default class ComponentDoc extends React.Component {
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
diff --git a/site/common/styles/common.less b/site/common/styles/common.less
index 355f96ac5c..536387eb93 100644
--- a/site/common/styles/common.less
+++ b/site/common/styles/common.less
@@ -1,5 +1,22 @@
+html {
+ text-rendering: optimizeLegibility;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+html,
+body {
+ height: 100%;
+}
+
body {
+ font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",SimSun,sans-serif;
+ line-height: 1.5;
+ color: #666;
+ font-size: 14px;
background: #ECECEC;
+ transition: background 1s cubic-bezier(0.075, 0.82, 0.165, 1);
+ overflow-x: hidden;
}
.main-wrapper {
diff --git a/site/common/styles/demo.less b/site/common/styles/demo.less
index 6223fbfce8..4be229eae1 100644
--- a/site/common/styles/demo.less
+++ b/site/common/styles/demo.less
@@ -13,15 +13,20 @@
}
}
-.demo-list-left,
-.demo-list-right {
- width: 49%;
+.code-boxes-col-1-1 {
+ width: 80%;
}
-.demo-list-left {
- margin-right: 1%;
+
+.code-boxes-col-2-1 {
+ width: 48%;
+ display: inline-block;
+ vertical-align: top;
+ padding-right: 8px;
}
-.demo-list-right {
- margin-left: 1%;
+
+.code-boxes-col-2-1:last-child {
+ padding-right: 0;
+ padding-left: 8px;
}
.code-box {
@@ -127,6 +132,7 @@
margin: 0.5em 0;
padding-right: 25px;
width: 100%;
+ word-break: break-word;
}
.code-box .collapse {
@@ -145,6 +151,7 @@
transition: all 0.3s ease;
color: #999;
background: #fff;
+ user-select: none;
}
.code-box.expand .collapse {
diff --git a/site/common/styles/footer.less b/site/common/styles/footer.less
index 904c718bfa..7fe60f9313 100644
--- a/site/common/styles/footer.less
+++ b/site/common/styles/footer.less
@@ -6,6 +6,7 @@ footer {
position: relative;
z-index: 1;
color: #666;
+ box-shadow: 0 1000px 0 1000px #fff;
}
footer ul {
diff --git a/site/common/styles/markdown.less b/site/common/styles/markdown.less
index 989290294d..06fc638672 100644
--- a/site/common/styles/markdown.less
+++ b/site/common/styles/markdown.less
@@ -4,8 +4,8 @@
line-height: 1.8;
}
-.markdown > * {
- // width: 100%!important;
+.highlight {
+ line-height: 1.5;
}
.markdown img {
@@ -143,6 +143,7 @@
border-left: 4px solid #e9e9e9;
padding-left: 0.8em;
margin: 1em 0;
+ font-style: italic;
}
.markdown blockquote p {
@@ -155,6 +156,10 @@
margin-left: 8px;
}
+.markdown .waiting {
+ color: #ccc;
+}
+
.markdown h1:hover .anchor,
.markdown h2:hover .anchor,
.markdown h3:hover .anchor,
@@ -168,8 +173,4 @@
.markdown > br,
.markdown > p > br {
clear: both;
-}
-
-.markdown .waiting {
- color: #ccc;
}
\ No newline at end of file
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
index d50950b093..4de07f18a6 100644
--- a/site/common/styles/preview-img.less
+++ b/site/common/styles/preview-img.less
@@ -1,15 +1,12 @@
.preview-image-boxes {
float: right;
- margin: 0 0 110px 60px;
+ margin: 0 0 70px 28px;
width: 616px;
-
- &-with-popup {
- width: 420px;
- }
+ clear: both;
}
.preview-image-boxes + .preview-image-boxes {
- margin-top: -75px;
+ margin-top: -35px;
}
.preview-image-box {
@@ -27,6 +24,22 @@
position: relative;
}
+.preview-image-wrapper.video {
+ padding: 0;
+ background: 0;
+ display: block;
+}
+
+.preview-image-wrapper video {
+ width: 100%;
+ display: block;
+ + svg {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+}
+
.preview-image-wrapper.good:after {
content: '';
width: 100%;
diff --git a/site/component/ComponentDoc/index.jsx b/site/component/ComponentDoc/index.jsx
index cd0e9b5a2d..74125e01a1 100644
--- a/site/component/ComponentDoc/index.jsx
+++ b/site/component/ComponentDoc/index.jsx
@@ -87,10 +87,18 @@ export default class ComponentDoc extends React.Component {