{ content.meta.title }
+{ content.meta.chinese }
{ jumper.length > 0 ?- { jumper }
 -
- +
+ +
+ 当内容可预知,可以根据内容长短进行定义其落在多少个栅格上。
diff --git a/docs/pattern/index.md b/docs/pattern/index.md
index 4f064c76e9..04a6e0d98f 100644
--- a/docs/pattern/index.md
+++ b/docs/pattern/index.md
@@ -1,8 +1,9 @@
-# 典型页面
+# Classic
- category: 0
- order: 0
- disabled: true
+- chinese: 典型页面
---
diff --git a/docs/pattern/list.md b/docs/pattern/list.md
index 2abd1a1d6b..8849d95af7 100644
--- a/docs/pattern/list.md
+++ b/docs/pattern/list.md
@@ -1,7 +1,8 @@
-# 列表
+# List
- category: 3
- order: 3
+- chinese: 列表
---
@@ -17,7 +18,7 @@
### 显示详情信息
-
当内容可预知,可以根据内容长短进行定义其落在多少个栅格上。
diff --git a/docs/pattern/index.md b/docs/pattern/index.md
index 4f064c76e9..04a6e0d98f 100644
--- a/docs/pattern/index.md
+++ b/docs/pattern/index.md
@@ -1,8 +1,9 @@
-# 典型页面
+# Classic
- category: 0
- order: 0
- disabled: true
+- chinese: 典型页面
---
diff --git a/docs/pattern/list.md b/docs/pattern/list.md
index 2abd1a1d6b..8849d95af7 100644
--- a/docs/pattern/list.md
+++ b/docs/pattern/list.md
@@ -1,7 +1,8 @@
-# 列表
+# List
- category: 3
- order: 3
+- chinese: 列表
---
@@ -17,7 +18,7 @@
### 显示详情信息
- +
+ 气泡显示:用户鼠标点击/悬停某个链接或内容时,在悬浮层上显示该条列表项少量的详情信息。
@@ -60,19 +61,19 @@
气泡显示:用户鼠标点击/悬停某个链接或内容时,在悬浮层上显示该条列表项少量的详情信息。
@@ -60,19 +61,19 @@
 +
+ 对等网格:以网格或者矩阵的方式排列内容元素,其中每个元素都有相仿的视觉重量。
### 显示图片
-
对等网格:以网格或者矩阵的方式排列内容元素,其中每个元素都有相仿的视觉重量。
### 显示图片
- +
+ 走马灯:以一维的形式来显示图片,可用户主动触发或者系统自动播放。
走马灯:以一维的形式来显示图片,可用户主动触发或者系统自动播放。
 +
+ 缩略图网格:以二维的形式来展现图片/Icon,具有强烈的视觉效果,可以吸引用户注意。
diff --git a/docs/pattern/navigation.md b/docs/pattern/navigation.md
index 7f2c68132b..b9aee6805a 100644
--- a/docs/pattern/navigation.md
+++ b/docs/pattern/navigation.md
@@ -1,7 +1,8 @@
-# 导航
+# Navigation
- category: 1
- order: 1
+- chinese: 导航
---
@@ -44,7 +45,7 @@
---
-
缩略图网格:以二维的形式来展现图片/Icon,具有强烈的视觉效果,可以吸引用户注意。
diff --git a/docs/pattern/navigation.md b/docs/pattern/navigation.md
index 7f2c68132b..b9aee6805a 100644
--- a/docs/pattern/navigation.md
+++ b/docs/pattern/navigation.md
@@ -1,7 +1,8 @@
-# 导航
+# Navigation
- category: 1
- order: 1
+- chinese: 导航
---
@@ -44,7 +45,7 @@
---
- +
+ 导航的结构由以下几部分组成。
@@ -63,11 +64,11 @@
导航的结构由以下几部分组成。
@@ -63,11 +64,11 @@
 +
+ -
- +
+ -
- +
+ 我们定义了不同类目层级所对应的导航样式。
@@ -76,7 +77,7 @@
---
-
我们定义了不同类目层级所对应的导航样式。
@@ -76,7 +77,7 @@
---
- +
+ 导航的结构由以下几部分组成。
@@ -87,10 +88,10 @@
导航的结构由以下几部分组成。
@@ -87,10 +88,10 @@
 +
+ -
- +
+ -
- +
+ 不同类目层级。
diff --git a/docs/pattern/table.md b/docs/pattern/table.md
index 67f56b6ac1..07e127a647 100644
--- a/docs/pattern/table.md
+++ b/docs/pattern/table.md
@@ -1,7 +1,8 @@
-# 表格
+# Table
- category: 4
- order: 4
+- chinese: 表格
---
@@ -138,9 +139,9 @@
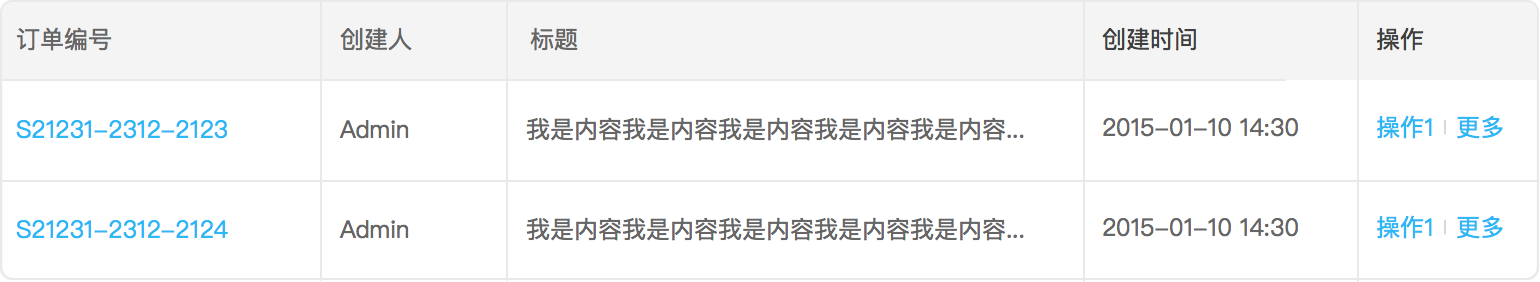
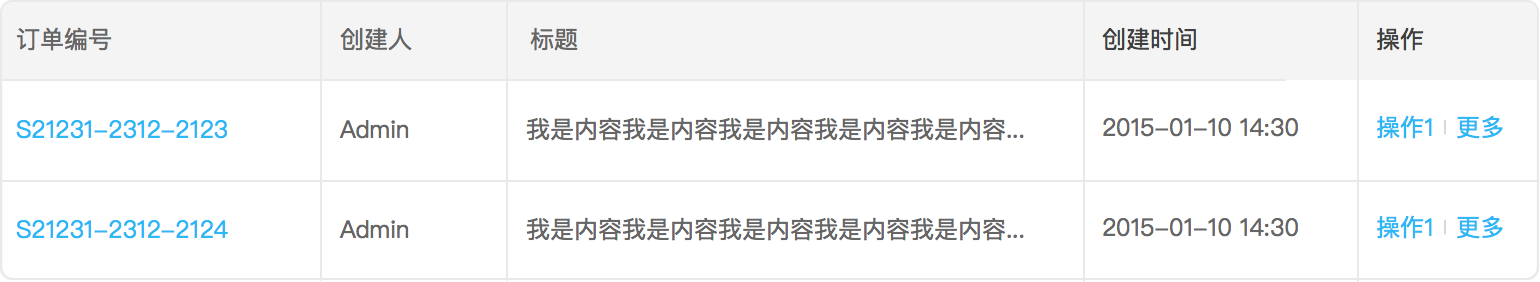
### 列宽
-
不同类目层级。
diff --git a/docs/pattern/table.md b/docs/pattern/table.md
index 67f56b6ac1..07e127a647 100644
--- a/docs/pattern/table.md
+++ b/docs/pattern/table.md
@@ -1,7 +1,8 @@
-# 表格
+# Table
- category: 4
- order: 4
+- chinese: 表格
---
@@ -138,9 +139,9 @@
### 列宽
- +
+ -
- +
+ 一般是根据栅格来排版,通过设定每一列的宽度比列,来保证一定尺寸之上(eg:1366px)有好的浏览效果。需要注意:
diff --git a/docs/practice/cases.md b/docs/practice/cases.md
index c7c7094e87..b4239f77e9 100644
--- a/docs/practice/cases.md
+++ b/docs/practice/cases.md
@@ -18,7 +18,7 @@ Ant Design 目前在外部也有 [许多产品实践](https://github.com/ant-des
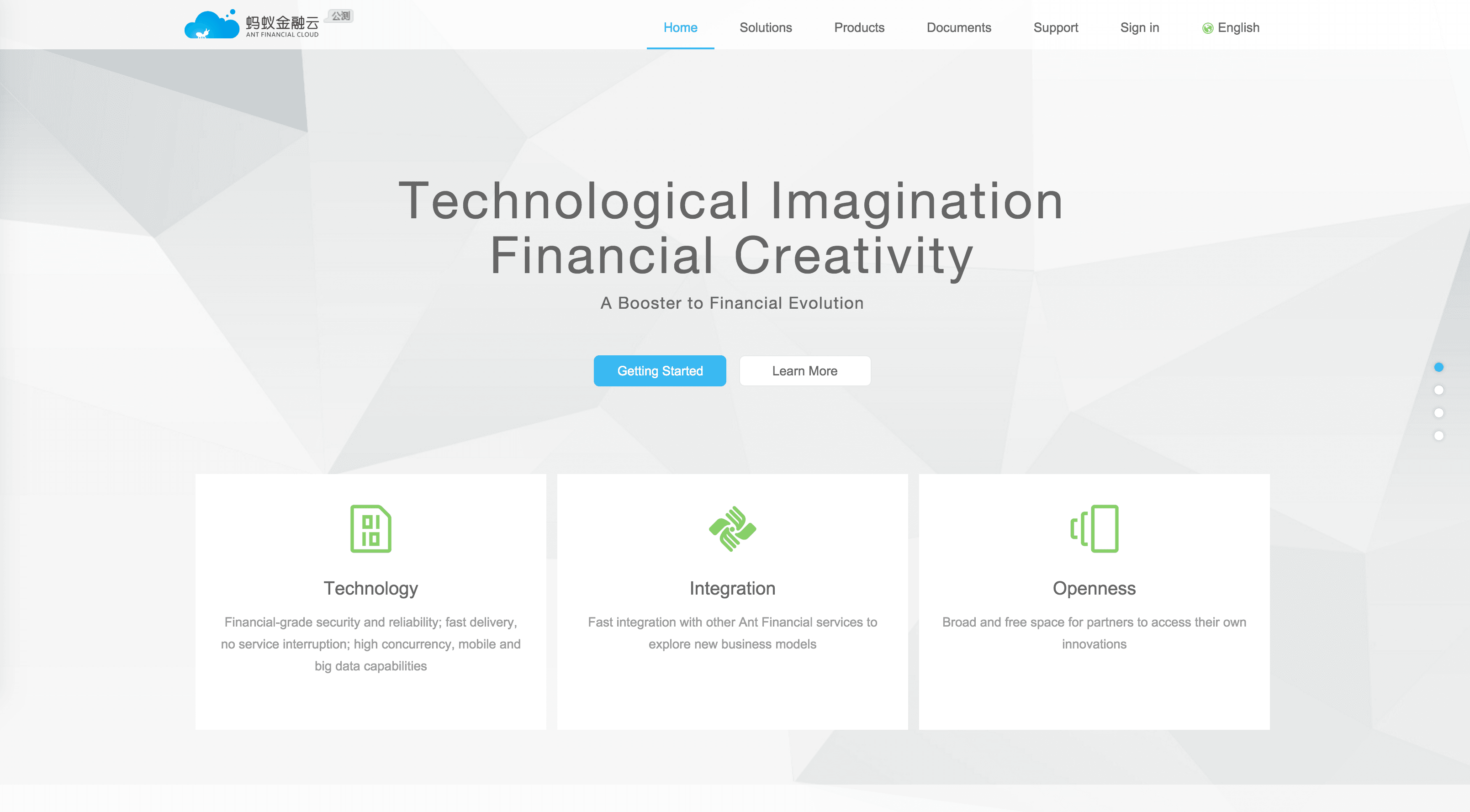
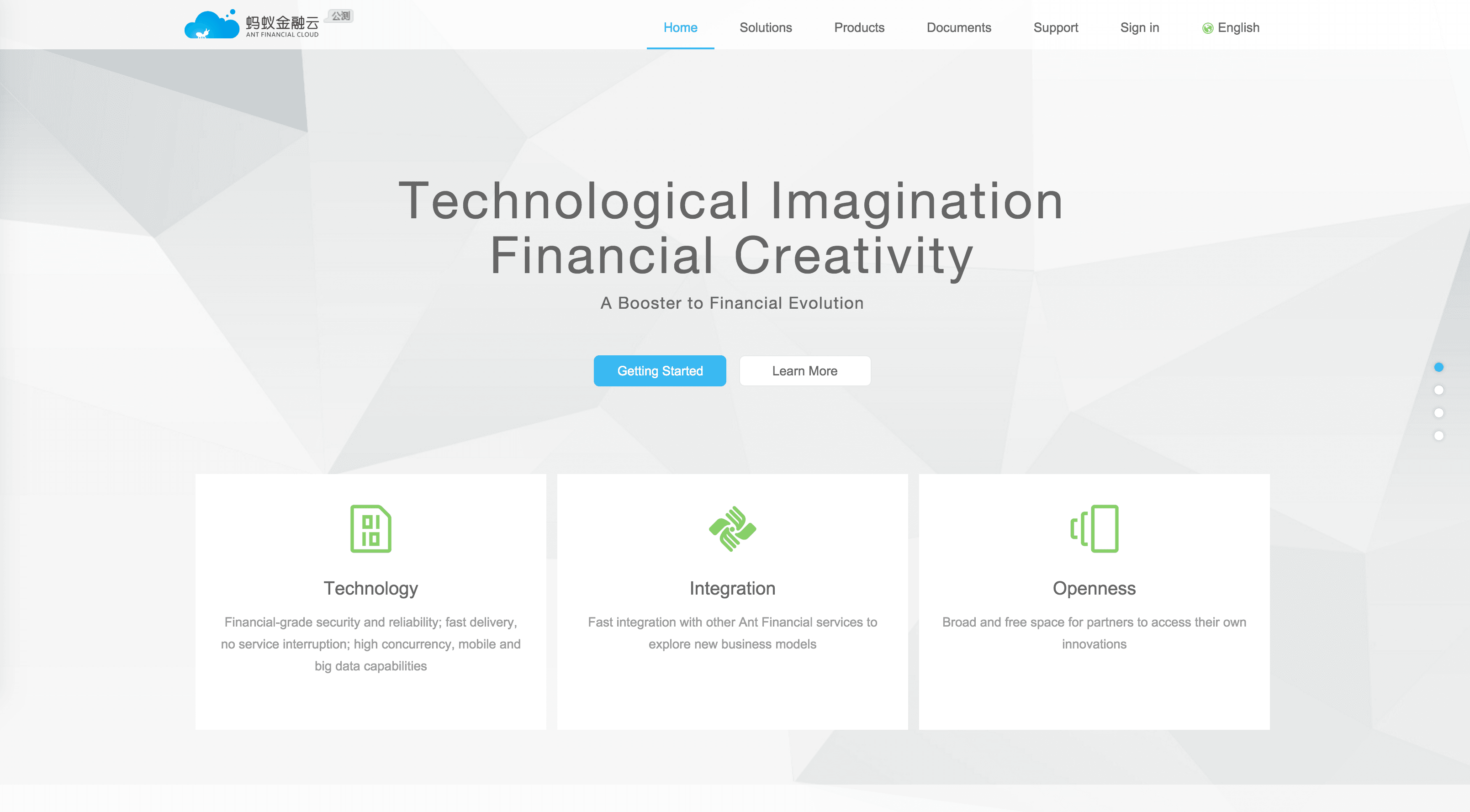
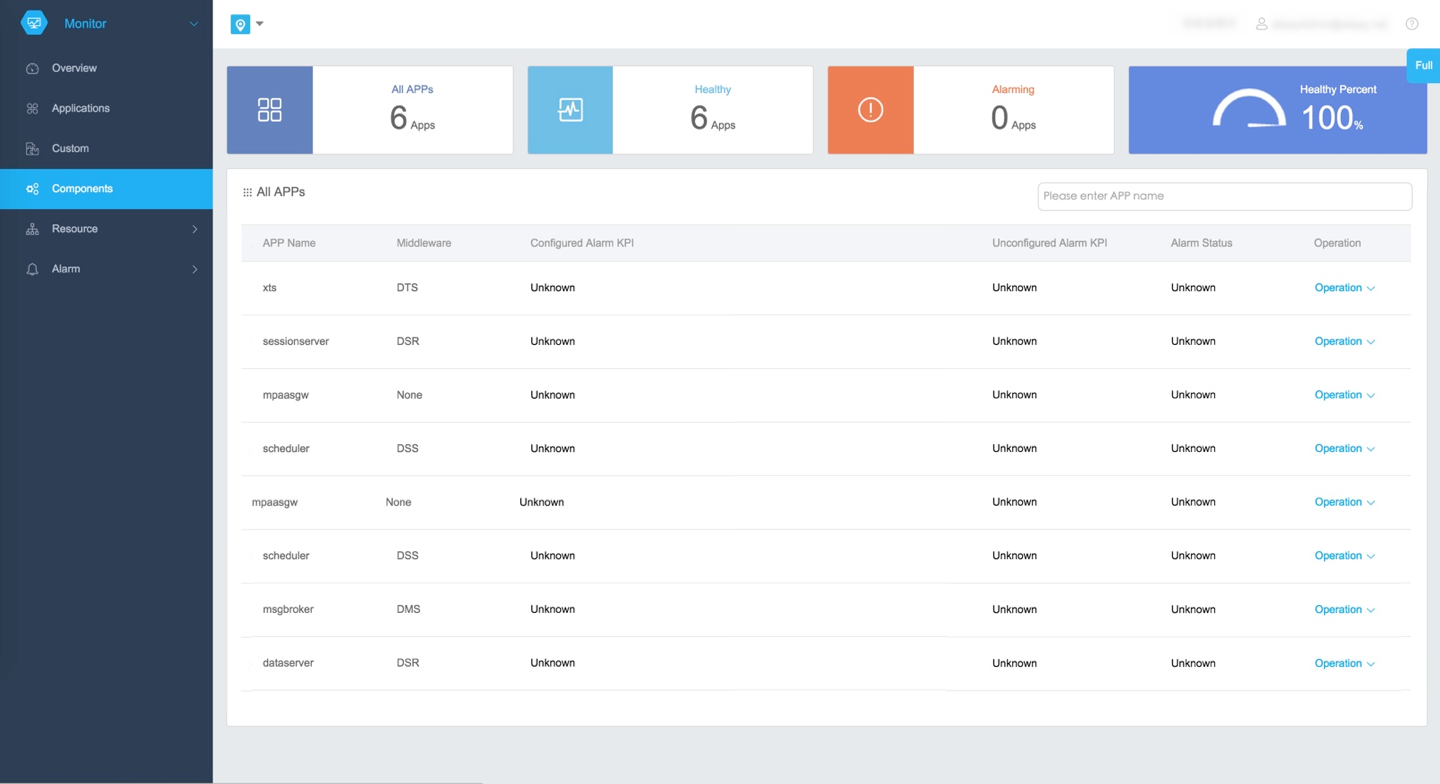
### 金融云
-
一般是根据栅格来排版,通过设定每一列的宽度比列,来保证一定尺寸之上(eg:1366px)有好的浏览效果。需要注意:
diff --git a/docs/practice/cases.md b/docs/practice/cases.md
index c7c7094e87..b4239f77e9 100644
--- a/docs/practice/cases.md
+++ b/docs/practice/cases.md
@@ -18,7 +18,7 @@ Ant Design 目前在外部也有 [许多产品实践](https://github.com/ant-des
### 金融云
- +
+

 @@ -30,7 +30,7 @@ Ant Design 目前在外部也有 [许多产品实践](https://github.com/ant-des
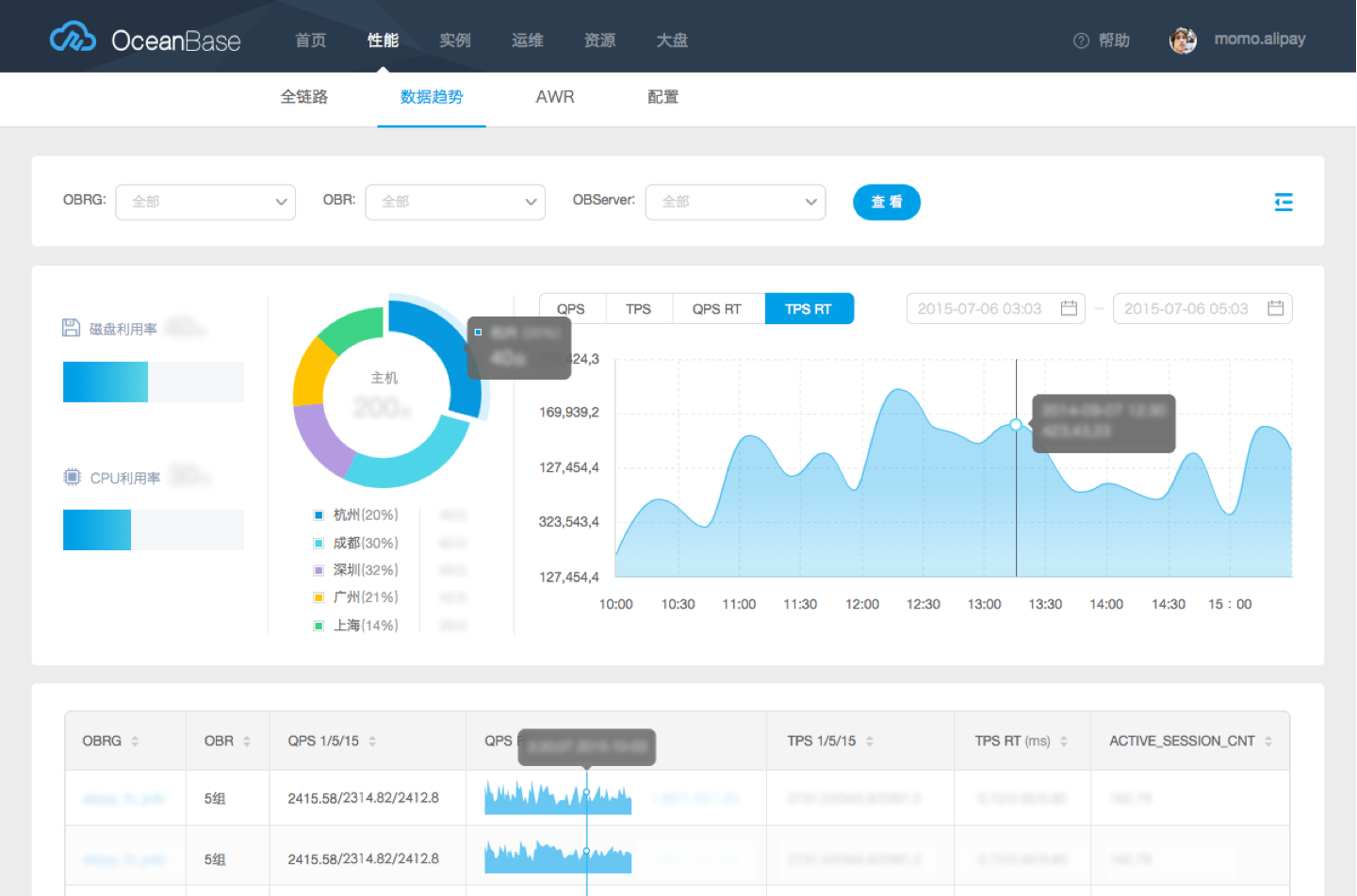
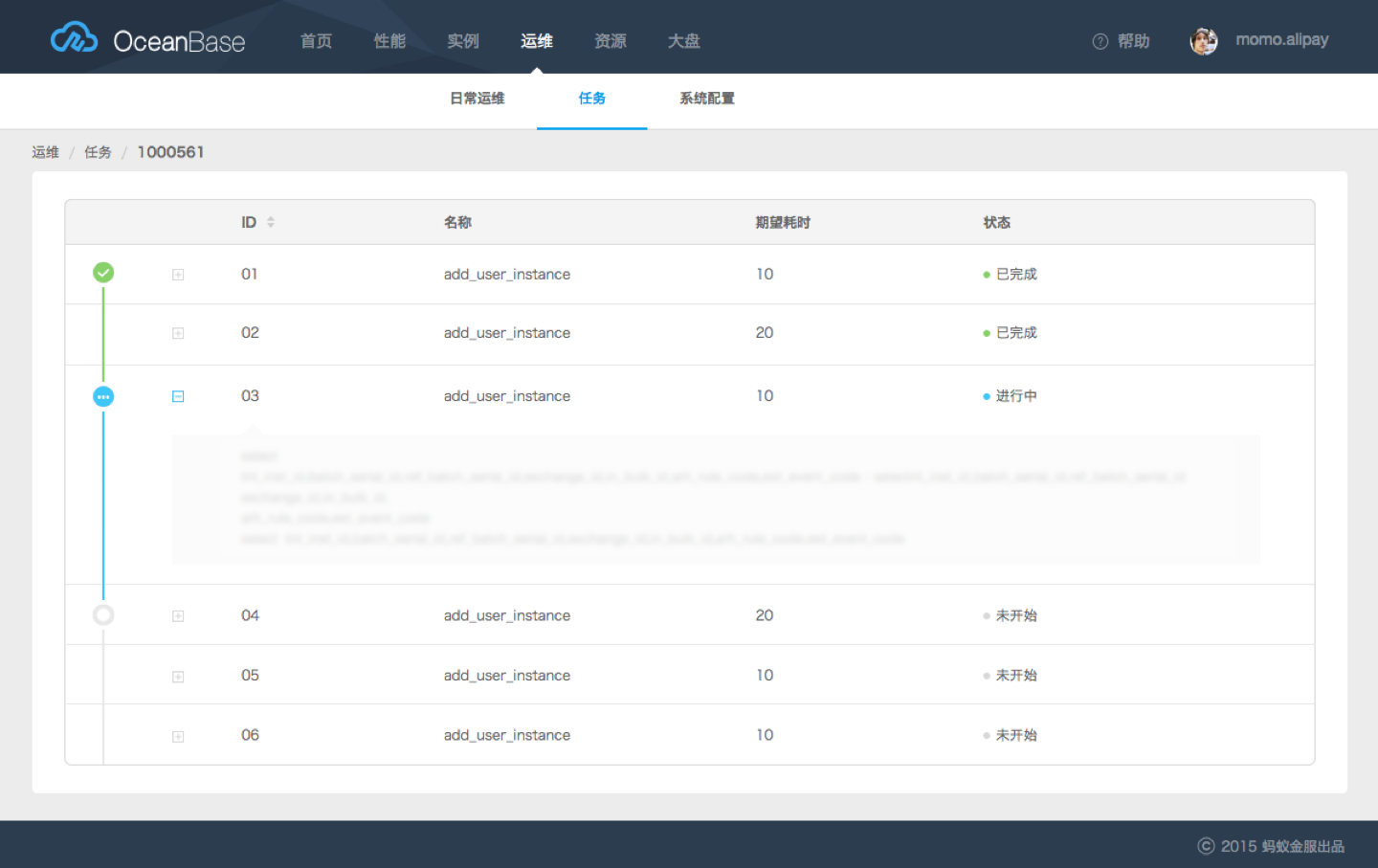
### OceanBase Cloud Platform
-
@@ -30,7 +30,7 @@ Ant Design 目前在外部也有 [许多产品实践](https://github.com/ant-des
### OceanBase Cloud Platform
- +
+

 @@ -42,7 +42,7 @@ OceanBase 是一款真正意义上的云端分布式关系型数据库,而 Oce
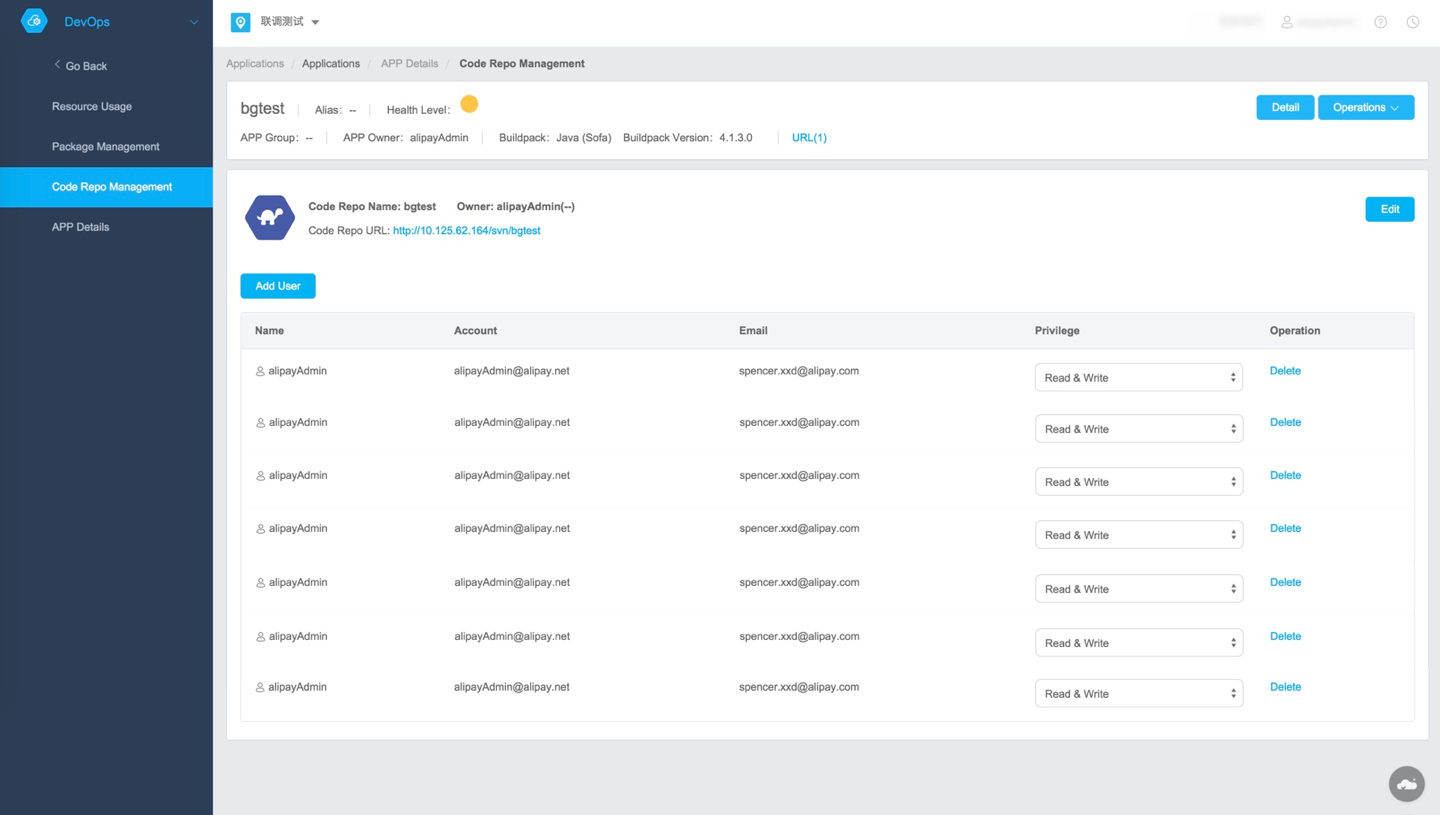
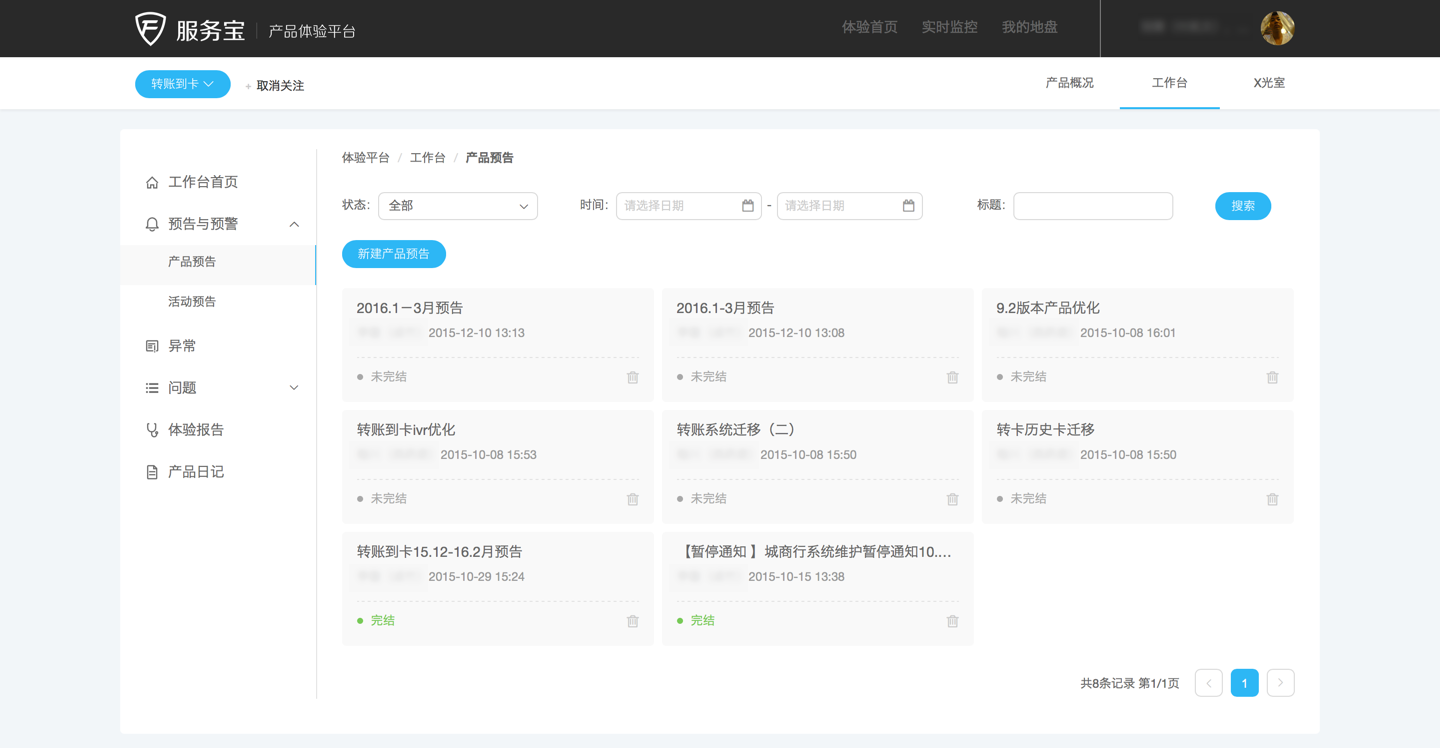
### 服务宝体验平台
-
@@ -42,7 +42,7 @@ OceanBase 是一款真正意义上的云端分布式关系型数据库,而 Oce
### 服务宝体验平台
- +
+


 @@ -56,7 +56,7 @@ OceanBase 是一款真正意义上的云端分布式关系型数据库,而 Oce
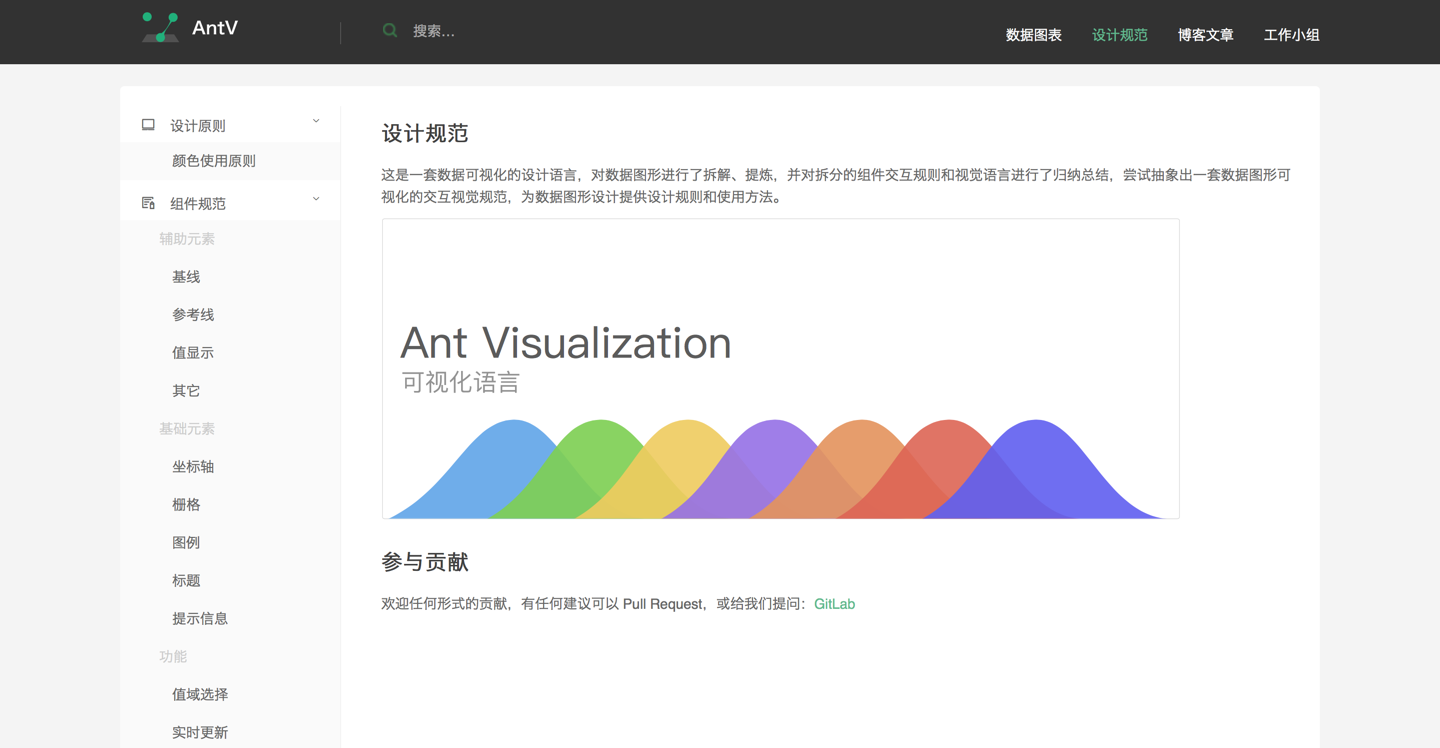
### AntV
-
@@ -56,7 +56,7 @@ OceanBase 是一款真正意义上的云端分布式关系型数据库,而 Oce
### AntV
- +
+

 diff --git a/site/common/lib.js b/site/common/lib.js
index 291f4cfef0..63b118065a 100644
--- a/site/common/lib.js
+++ b/site/common/lib.js
@@ -9,3 +9,4 @@ import './styles/clearfix.less';
import './styles/demo.less';
import './styles/page-nav.less';
import './styles/footer.less';
+import './styles/preview-img.less';
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
new file mode 100644
index 0000000000..452b9c3b6e
--- /dev/null
+++ b/site/common/styles/preview-img.less
@@ -0,0 +1,87 @@
+.preview-image-boxes {
+ float: right;
+ margin: 0 0 110px 60px;
+ width: 616px;
+
+ &-with-popup {
+ width: 420px;
+ }
+}
+
+.preview-image-boxes + .preview-image-boxes {
+ margin-top: -75px;
+}
+
+.preview-image-box {
+ width: 100%;
+ float: left;
+ padding: 0 8px;
+}
+
+.preview-image-wrapper {
+ background: #f4f4f4;
+ padding: 16px;
+ display: inline-block;
+ text-align: center;
+ width: 100%;
+ position: relative;
+}
+
+.preview-image-wrapper.good:after {
+ content: '';
+ width: 100%;
+ height: 3px;
+ background: #2db7f5;
+ display: block;
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.preview-image-wrapper.bad:after {
+ content: '';
+ width: 100%;
+ height: 3px;
+ background: #f50;
+ display: block;
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.preview-image-title {
+ font-size: 12px;
+ margin-top: 5px;
+ color: #666;
+}
+
+.preview-image-description {
+ font-size: 12px;
+ margin-top: 2px;
+ color: #999;
+ line-height: 1.5;
+}
+
+.preview-image-description hr {
+ margin: 2px 0;
+ border: 0;
+ background: none;
+}
+
+.preview-image-box img {
+ cursor: pointer;
+ max-width: 100%;
+ transition: all 0.3s ease;
+ background: #fff;
+ padding: 12px;
+ border-radius: 6px;
+}
+
+.preview-image-boxes.pack img {
+ padding: 0;
+ box-shadow: 0 1px 0 0 #ddd, 0 3px 0 0 #fff, 0 4px 0 0 #ddd, 0 6px 0 0 #fff, 0 7px 0 0 #ddd;
+}
+
+.preview-image-box img:hover {
+ box-shadow: 1px 1px 6px rgba(0, 0, 0, 0.3);
+}
\ No newline at end of file
diff --git a/site/component/Article/ImagePreview.jsx b/site/component/Article/ImagePreview.jsx
new file mode 100644
index 0000000000..8cae831e52
--- /dev/null
+++ b/site/component/Article/ImagePreview.jsx
@@ -0,0 +1,101 @@
+import React from 'react';
+import { Modal, Carousel } from '../../../';
+
+function isGood(className) {
+ return /\bgood\b/i.test(className);
+}
+function isBad(className) {
+ return /\bbad\b/i.test(className);
+}
+
+const parser = new DOMParser();
+export default class ImagePreview extends React.Component {
+ constructor(props) {
+ super(props);
+
+ this.state = {
+ leftVisible: false,
+ rightVisible: false,
+ };
+ }
+
+ handleClick(side) {
+ this.setState({ [`${side}Visible`]: true });
+ }
+
+ handleCancel() {
+ this.setState({
+ leftVisible: false,
+ rightVisible: false,
+ });
+ }
+
+ render() {
+ const { className, imgs } = this.props;
+ const imgsMeta = imgs.map((img) => {
+ const xml = parser.parseFromString(img, 'application/xml');
+ const attributes = xml.firstChild.attributes;
+ const { alt, description, src } = attributes;
+ const imgClassName = attributes.class.nodeValue;
+ return {
+ alt: alt && alt.nodeValue,
+ description: description && description.nodeValue,
+ src: src.nodeValue,
+ isGood: isGood(imgClassName),
+ isBad: isBad(imgClassName),
+ };
+ });
+
+ const cover = imgsMeta[0];
+ const imagesList = imgsMeta.map((meta, index) => {
+ return
diff --git a/site/common/lib.js b/site/common/lib.js
index 291f4cfef0..63b118065a 100644
--- a/site/common/lib.js
+++ b/site/common/lib.js
@@ -9,3 +9,4 @@ import './styles/clearfix.less';
import './styles/demo.less';
import './styles/page-nav.less';
import './styles/footer.less';
+import './styles/preview-img.less';
diff --git a/site/common/styles/preview-img.less b/site/common/styles/preview-img.less
new file mode 100644
index 0000000000..452b9c3b6e
--- /dev/null
+++ b/site/common/styles/preview-img.less
@@ -0,0 +1,87 @@
+.preview-image-boxes {
+ float: right;
+ margin: 0 0 110px 60px;
+ width: 616px;
+
+ &-with-popup {
+ width: 420px;
+ }
+}
+
+.preview-image-boxes + .preview-image-boxes {
+ margin-top: -75px;
+}
+
+.preview-image-box {
+ width: 100%;
+ float: left;
+ padding: 0 8px;
+}
+
+.preview-image-wrapper {
+ background: #f4f4f4;
+ padding: 16px;
+ display: inline-block;
+ text-align: center;
+ width: 100%;
+ position: relative;
+}
+
+.preview-image-wrapper.good:after {
+ content: '';
+ width: 100%;
+ height: 3px;
+ background: #2db7f5;
+ display: block;
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.preview-image-wrapper.bad:after {
+ content: '';
+ width: 100%;
+ height: 3px;
+ background: #f50;
+ display: block;
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.preview-image-title {
+ font-size: 12px;
+ margin-top: 5px;
+ color: #666;
+}
+
+.preview-image-description {
+ font-size: 12px;
+ margin-top: 2px;
+ color: #999;
+ line-height: 1.5;
+}
+
+.preview-image-description hr {
+ margin: 2px 0;
+ border: 0;
+ background: none;
+}
+
+.preview-image-box img {
+ cursor: pointer;
+ max-width: 100%;
+ transition: all 0.3s ease;
+ background: #fff;
+ padding: 12px;
+ border-radius: 6px;
+}
+
+.preview-image-boxes.pack img {
+ padding: 0;
+ box-shadow: 0 1px 0 0 #ddd, 0 3px 0 0 #fff, 0 4px 0 0 #ddd, 0 6px 0 0 #fff, 0 7px 0 0 #ddd;
+}
+
+.preview-image-box img:hover {
+ box-shadow: 1px 1px 6px rgba(0, 0, 0, 0.3);
+}
\ No newline at end of file
diff --git a/site/component/Article/ImagePreview.jsx b/site/component/Article/ImagePreview.jsx
new file mode 100644
index 0000000000..8cae831e52
--- /dev/null
+++ b/site/component/Article/ImagePreview.jsx
@@ -0,0 +1,101 @@
+import React from 'react';
+import { Modal, Carousel } from '../../../';
+
+function isGood(className) {
+ return /\bgood\b/i.test(className);
+}
+function isBad(className) {
+ return /\bbad\b/i.test(className);
+}
+
+const parser = new DOMParser();
+export default class ImagePreview extends React.Component {
+ constructor(props) {
+ super(props);
+
+ this.state = {
+ leftVisible: false,
+ rightVisible: false,
+ };
+ }
+
+ handleClick(side) {
+ this.setState({ [`${side}Visible`]: true });
+ }
+
+ handleCancel() {
+ this.setState({
+ leftVisible: false,
+ rightVisible: false,
+ });
+ }
+
+ render() {
+ const { className, imgs } = this.props;
+ const imgsMeta = imgs.map((img) => {
+ const xml = parser.parseFromString(img, 'application/xml');
+ const attributes = xml.firstChild.attributes;
+ const { alt, description, src } = attributes;
+ const imgClassName = attributes.class.nodeValue;
+ return {
+ alt: alt && alt.nodeValue,
+ description: description && description.nodeValue,
+ src: src.nodeValue,
+ isGood: isGood(imgClassName),
+ isBad: isBad(imgClassName),
+ };
+ });
+
+ const cover = imgsMeta[0];
+ const imagesList = imgsMeta.map((meta, index) => {
+ return